 Using google maps is the best and easy way to integrate GIS information system to your web sites. Most of the social media application using google maps to their sites in current world. In here we are going to discuss how to integrate google maps in our web site and mark location from given set of locations. Simply here we are going to get location form mysql data base and populate those location on google map.
Using google maps is the best and easy way to integrate GIS information system to your web sites. Most of the social media application using google maps to their sites in current world. In here we are going to discuss how to integrate google maps in our web site and mark location from given set of locations. Simply here we are going to get location form mysql data base and populate those location on google map.step 01:
First we need to obtain a google map API key form google. Click here to get api key.
Step 02:
Setup data base which included gis locations. in this database have included US locations and its GIS locations.
SET SQL_MODE="NO_AUTO_VALUE_ON_ZERO";
--
-- Database: `gis`
--
-- --------------------------------------------------------
--
-- Table structure for table `gis_locationinfor`
--
CREATE TABLE IF NOT EXISTS `gis_locationinfor` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`region` varchar(100) NOT NULL,
`country` varchar(100) NOT NULL,
`states` varchar(100) NOT NULL,
`latitude` varchar(100) NOT NULL,
`longitude` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ;
--
-- Dumping data for table `gis_locationinfor`
--
INSERT INTO `gis_locationinfor` (`id`, `region`, `country`, `states`, `latitude`, `longitude`)
VALUES
(1, 'north america ', 'US', 'state1', '45.554996946194784', '-93.42891622847333'),
(2, 'north america ', 'US', 'state2', '45.81156005690379', '-93.71765861000426');
step 03:
Now we are ready to intergrade Google maps to our web sites. include this coding where are you want to set GIS map. Specially we can externally link JS codding to your script. But here we need to include fallowing code segment in head of your web page.
<< JS Reference to google map API>>
Above code segment import the jquery library and required google map API to you domain.
step 04:
Now we need to locate google map to our site content and develop JS coding for handle user action like select location. For that we can include fallowing JS code segment.
$(document).ready(function(){
var map = new GMap2($("#map").get(0));
var burnsvilleMN = new GLatLng(44.797916,-93.278046);
map.setCenter(burnsvilleMN, 8);
var bounds = map.getBounds();
var southWest = bounds.getSouthWest();
var northEast = bounds.getNorthEast();
var markers = [];
var markerselects=[];
var points=[];
$.ajax({
url: "index.php?mod=gis&action=getlocations&stream=ajax",
cache: false,
dataType: "json",
success: function(data){
i=0;
for(i=0; i< point =" new" marker =" new">")
.html(location[i][0]+":"+location[i][1])
.click(function(){
displayPoint(marker, i, location[i]);
})
.appendTo("#list");
GEvent.addListener(marker, "click", function(){
displayPoint(marker, i, location[i]);
selected(marker, i, points[i], location[i]);
});
});
$("#message").appendTo(map.getPane(G_MAP_FLOAT_SHADOW_PANE));
}});
function selected(marker, i, selectedpoint){
var icon = new GIcon();
icon.image = "http://www.powerhut.co.uk/googlemaps/markers/santa_image.png";
icon.iconSize = new GSize(45, 48);
icon.iconAnchor = new GPoint(8, 42);
icon.infoWindowAnchor = new GPoint(43, 6);
markerselect = new GMarker(selectedpoint, icon);
map.addOverlay(markerselect);
}
function displayPoint(marker, index, location){
$("#message").hide();
marker.hide();
var moveEnd = GEvent.addListener(map, "moveend", function(){
var markerOffset = map.fromLatLngToDivPixel(marker.getLatLng());
$("#message")
.fadeIn()
.css({ top:markerOffset.y, left:markerOffset.x });
GEvent.removeListener(moveEnd);
});
map.panTo(marker.getLatLng());
$("#message").html(location[0]+":"+location[1]);
}
});
In here we have to write some server side scripts to get out mysql GIS location information. Here I have mention that PHP sample code for that. I was using ADODB but you can change this code segment in you good enough to understand fallowing PHP script.
global $global;
$db_gis = $global['db_gis']; // Import db configaration
$sql = "SELECT * FROM ".GisDB_Database.".gis_locationinfor";
$query = $db_gis->Execute($sql);
if (!$query) echo $db_gis->ErrorMsg();
$items = '';
$chatBoxes = array();
$locations=array();
$i=0;
while ($gis=$query->FetchRow()){
$locations[$i]=array('id'=>$gis['id'],'region'=>$gis['region'],'country'=>$gis['country'], 'state'=>$gis['states'],'latitude'=>$gis['latitude'],'longitude'=>$gis['longitude']);
$i++;
}
echo json_encode($locations);
exit;
Here "$global" is a DB object and mysql DB connection can be used to replace that. The important part of this script is how I created "$locations" array and out put json encoded object.
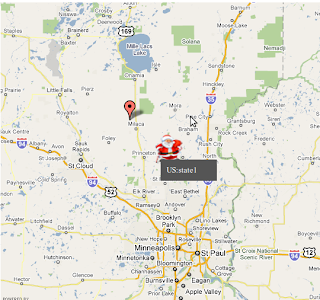
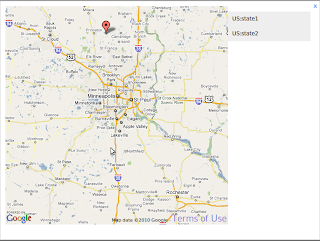
If you fallowed above instruction step by step, now you can get final out put as bellow.

Comments
Post a Comment